Flappy Bird는 Phaser Js 프레임 워크를 사용하여 간단히 만들어 볼수 있는 프로그램입니다.
Phaser는 무료, 오픈 소스이며 모든 웹 브라우저에서 게임을 즐길 수있는 멋진 프레임 워크입니다.
- SETUP
먼저 게임을 만들려면, 빈 템플릿을 다운로드 하여 압축을 해제 하세요.
파일 구성은
phaser.min.js: Phaser 프레임 워크 v2.4.3.
index.html: 게임이 표시됩니다.
main.js는 모든 코드를 작성하는 파일입니다.
assets /, 2 개의 이미지와 하나의 사운드 효과가있는 디렉토리.
- Empty Project
우리가 할 첫 번째 일은 빈 프로젝트를 만드는 것입니다.
index.html 파일을 열어 다음 코드를 추가하십시오
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="phaser.min.js"></script>
<script type="text/javascript" src="main.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="HandheldFriendly" content="true" />
<meta name="mobile-web-app-capable" content="yes" />
<style type="text/css">
body {
padding: 0px;
margin: 0px;
background: #000;
}
</style>
</head>
<body>
</body>
</html>
코드를 보시면 단순히 pharse.min.js 와 main.js 파일만 로드합니다.
그리고 main.js 파일에 다음 코드를 추가 합니다.
var mainState = {
preload: function() {
// 이 기능은 처음에 실행됩니다.
// 그것이 이미지와 사운드를 로드하는 곳입니다.
},
create: function() {
// 이 함수는 preload 함수 후에 호출됩니다.
// 여기에서는 게임을 설정하고 스프라이트를 표시합니다.
},
update: function() {
// 이 함수는 초당 60 회 호출됩니다.
// 여기에는 게임의 로직이 포함되어 있습니다.
},
};
// 페이저 초기화 및 400 x 490 게임 만들기
var game = new Phaser.Game(400, 490);
// 'mainState'를 추가하고 'main' 이라고 설정합니다.
game.state.add('main', mainState);
// 실제로 게임을 시작하기 위해 'main' 을 시작합니다..
game.state.start('main');
Phaser로 게임을 만들기 위해해야 할 일은 preload (), create () 및 update () 함수를 채우는 것입니다.
먼저 스페이스 바 키를 누를 때 뛰는 새를 게임에 추가하는 데 집중하십시오.
모든 것은 매우 간단하고 잘 주석 처리되어 있으므로 아래 코드를 이해할 수 있어야합니다.
더 나은 가독성을 위해 Phaser 초기화를 제거하고 위에서 볼 수있는 관리 코드를 설명합니다.
먼저 preload (), create () 및 update () 함수를 업데이트합니다.
// 새 스프라이트 로드
preload: function() {
game.load.image('bird', 'assets/bird.png');
},
create: function() {
// 게임의 배경색을 파란색으로 변경하십시오.
game.stage.backgroundColor = '#71c5cf';
// 물리 시스템 설정
game.physics.startSystem(Phaser.Physics.ARCADE);
// 새를 x = 100 및 y = 245 위치에 표시하십시오.
this.bird = game.add.sprite(100, 245, 'bird');
// 새를 물리 시스템에 추가
// 추가내용 : movements, gravity, collisions, etc.
game.physics.arcade.enable(this.bird);
// 새에 중력을 가하여 떨어 뜨립니다.
this.bird.body.gravity.y = 1000;
// 스페이스 키가 눌려지면 'jump'함수를 호출하십시오.
var spaceKey = game.input.keyboard.addKey(
Phaser.Keyboard.SPACEBAR);
spaceKey.onDown.add(this.jump, this);
},
update: function() {
// 새가 화면에서 벗어난 경우 (너무 높거나 너무 낮은 경우)
// 'restartGame'함수를 호출하십시오.
if (this.bird.y < 0 || this.bird.y > 490)
this.restartGame();
},
그리고 새로운 함수를 추가 합니다.
// 새가 점프하는 함수
jump: function() {
// 중력을 반대로 설정
this.bird.body.velocity.y = -350;
},
// Game Restart 함수
restartGame: function() {
// 게임을 다시 시작하게 합니다.
game.state.start('main');
},
Javascript가 로컬 파일 시스템에서 파일을로드 할 수 없기 때문에 Phaser 게임을 브라우저에서 직접 실행하는 것은 효과가 없습니다. 이를 해결하기 위해 웹 서버를 사용하여 게임을 테스트해야합니다.
컴퓨터에 로컬 웹 서버를 설치하는 데는 여러 가지 방법이 있으며 아래에서 3 번을 빠르게 다룰 것입니다.
- Brackets을 사용하십시오. Brackets editor 에서 게임이 포함 된 디렉토리를 열고 창의 오른쪽 상단 모서리에있는 작은 볼트 아이콘을 클릭하십시오. 이렇게하면 웹 서버의 실시간 미리보기로 브라우저가 바로 열립니다. 그것은 아마도 가장 쉬운 해결책 일 것입니다.
- 앱을 사용하십시오. WAMP (Windows) 또는 MAMP (Mac)를 다운로드 할 수 있습니다. 둘 다 간단한 설치할수 있습니다.
- 파이썬이 설치되어 있고 명령 행에 익숙하다면 python -m SimpleHTTPServer를 입력하여 웹 서버가 현재 디렉토리에서 실행되도록하십시오. 그런 다음 127.0.0.1:8000 URL을 사용하여 게임을 즐기십시오.
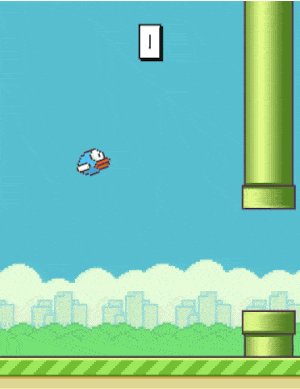
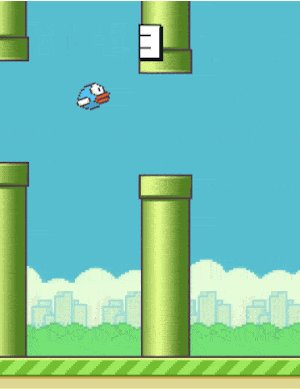
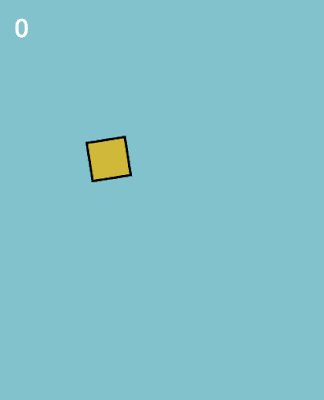
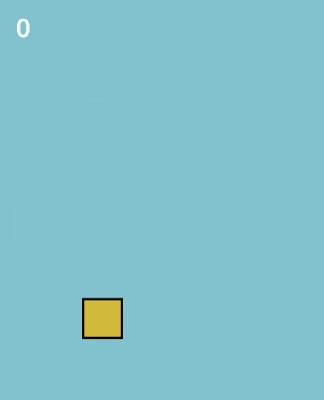
실행하면 다음과 같이 표시됩니다.

장애물이없는 Flappy Bird 게임 (녹색 파이프)은 실제로 흥미롭지 않으므로 변경하십시오.
먼저 preload () 함수에서 파이프 스프라이트를 로드합니다.
game.load.image('pipe', 'assets/pipe.png');
게임에서 많은 파이프를 다루기 때문에 "group" 이라는 Phaser 기능을 사용하는 것이 더 쉽습니다. 그룹에는 모든 파이프가 포함됩니다. 그룹을 만들려면 create () 함수에 추가하십시오.
// 빈 그룹을 만듭니다
this.pipes = game.add.group();
이제 게임에 파이프를 추가하는 새로운 함수가 필요합니다.
addOnePipe: function(x, y) {
// x와 y 위치에 파이프 만들기
var pipe = game.add.sprite(x, y, 'pipe');
// 이전에 생성된 그룹에 추가
this.pipes.add(pipe);
// 파이프를 물리 시스템에 추가
game.physics.arcade.enable(pipe);
// 파이프에 속도를 추가하여 왼쪽으로 이동합니다.
pipe.body.velocity.x = -200;
// 파이프가 더 이상 보이지 않을 때 자동으로 파이프를 삭제합니다.
pipe.checkWorldBounds = true;
pipe.outOfBoundsKill = true;
},
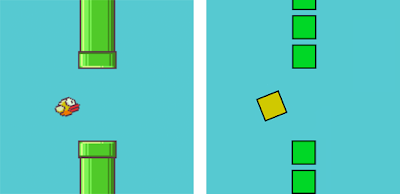
앞의 함수는 하나의 파이프를 생성하지만, 중간에 구멍이있는 행에 6 개의 파이프를 표시해야합니다. 자 이
제 그냥하는 새로운 함수를 만들어 봅시다.
addRowOfPipes: function() {
// 무작위로 1과 5 사이의 숫자 선택
// 구멍 위치가됩니다.
var hole = Math.floor(Math.random() * 5) + 1;
// 6 개의 파이프 추가
// '구멍'과 '구멍 + 1' 위치에 하나의 큰 구멍이있는 상태
for (var i = 0; i < 8; i++)
if (i != hole && i != hole + 1)
this.addOnePipe(400, i * 60 + 10);
},
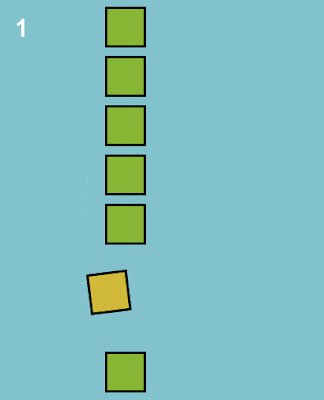
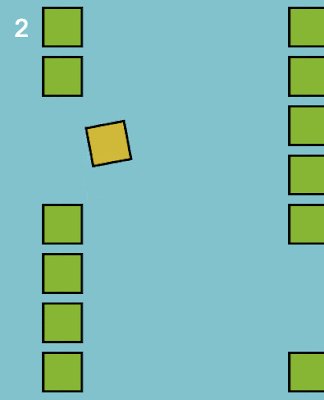
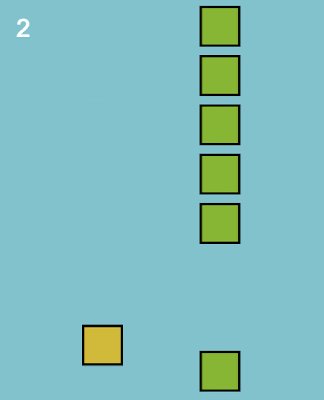
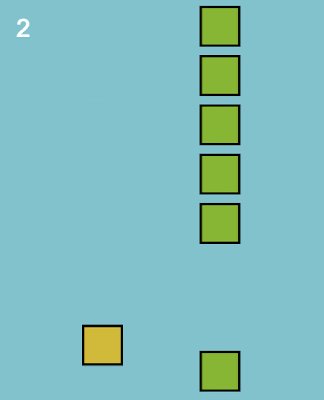
hole = 2 일 때, 다음과 같은 상태가 됩니다.

우리 게임에서 파이프를 실제로 추가하려면 1.5 초마다 addRowOfPipes () 함수를 호출해야합니다. create () 함수에 타이머를 추가하여 이 작업을 수행 할 수 있습니다.
this.timer = game.time.events.loop(1500, this.addRowOfPipes, this);
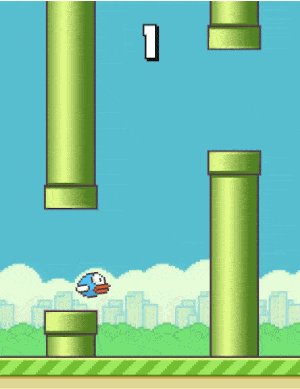
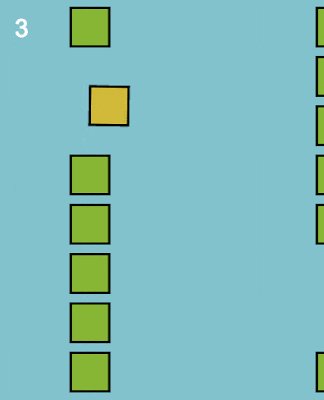
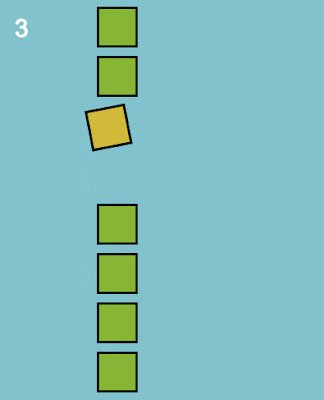
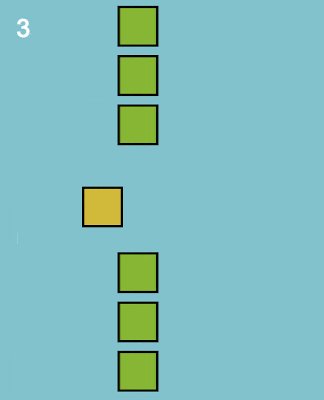
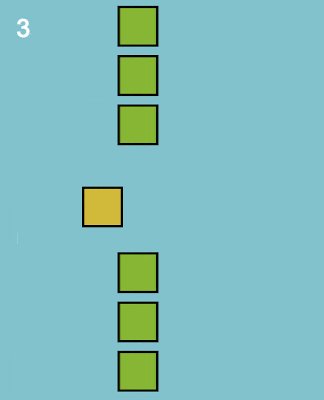
이제 파일을 저장하고 코드를 테스트 할 수 있습니다. 이것은 천천히 실제 게임처럼 보이기 시작합니다.

게임을 끝내기 위해 마지막으로해야 할 일은 스코어를 추가하고 충돌을 처리하는 것입니다. 그리고 이것은 매우 쉽게 할 수 있습니다.
스코어를 왼쪽 상단에 표시하기 위해 create () 함수에 다음을 추가합니다.
this.score = 0;
this.labelScore = game.add.text(20, 20, "0",
{ font: "30px Arial", fill: "#ffffff" });
그리고 우리는 addRowOfPipes ()에 다음 코드를 넣어 새로운 파이프가 생성 될 때마다 점수를 1 씩 증가시킵니다.
this.score += 1;
this.labelScore.text = this.score;
다음으로 update () 함수에 다음코드를 추가하여 새가 파이프 그룹의 파이프와 충돌 할 때 restartGame ()을 호출합니다.
game.physics.arcade.overlap(this.bird, this.pipes, this.restartGame, null, this);
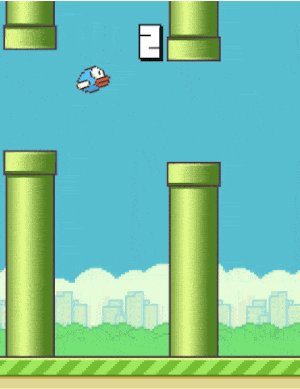
오! 이제 거의 비슷하게 게임을 만들었군요!

게임은 작동하지만 조금 지루합니다. 다음 부분에서는 사운드와 애니메이션을 추가하여 사운드를 더 잘 만들 수있는 방법을 살펴 보겠습니다. 파트 2에서 만나요~